
VSCodeでSpring Bootを使いHelloWorld!
Spring BootというWebフレームワークを使ってHello-World!を表示させるところまでやっていきます。
目次
*VSCodeのインストール
私はWindows10でVisualStudioCodeを使っておりますので、それを前提に進めていきます。
もちろんSpring用にEclipseをカスタマイズして出来た
STS
を使ってもいいと思います。
VSCodeをダウンロードする方はどうぞ↓
Visual Studio Code
Windowsアイコン(左下)を右クリックして「システム」をクリックすると、自分のPCが64bitか32bitか分かります。私は64bitPCを使っているのでUser Installerの64bitを選択しました。
*SpringBootの拡張機能をインストール
Springを使用するために拡張機能をインストールしていきます。

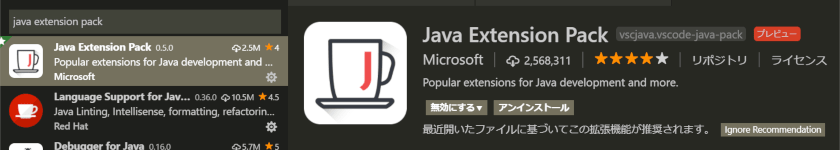
Java Extension Packをインストール
いくつかの拡張機能がまとめてインストールされます。

Spring Boot Extension Packをインストール

拡張機能をインストールし終わったら、ReloadをクリックしてVSCodeを再起動します。
その後、以下を参考にspring bootのファイル群を生成していきます。
https://marketplace.visualstudio.com/items?itemName=vscjava.vscode-spring-initializr
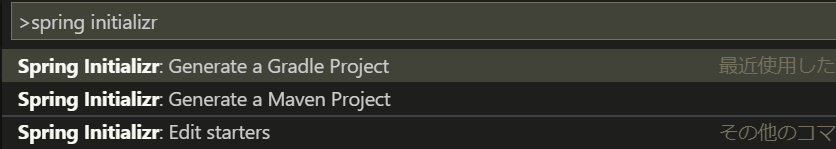
Ctrl+Shift+Pでコマンドパレットを開き、「spring initializr」と入力

今回はGradleの方を選択しました。
その後は指示に従って進んでいきます。
specify project language : java
input group id for your project : com.example
(今回はそのまま com.example)input artifact id for your project : demo
(今回はそのまま demo)specify spring boot version : 2.1.1
(今回は 2.1.1)search for dependencies
「Web」「DevTools」「Thymeleaf」をそれぞれ入力して確定
Web : TomcatとSpring MVC のフルスタックweb開発
DevTools : Spring Boot 開発ツール
Thymeleaf(タイムリーフ) : テンプレートエンジン
「selected 3 dependencies」と表示されているはずなのでEnterで次へ。
どのフォルダー内でファイル群を生成するか尋ねられるので、フォルダを選択します。
今回は仮に「desktop/programming/spring/hello」を作成し選択しました。
「successfully generated location」のメッセージが出ると思いますので、「open」をクリック。
*openJDKのインストール
SpringBootを使うにはopenJDKというjava開発ツールが必要です。未インストールの場合はインストールしておきましょう。
OpenJDK : https://openjdk.java.net/

文末の「here」をクリックしてインストーラからインストールも可能です。
Scoopで入れてもいいですね。
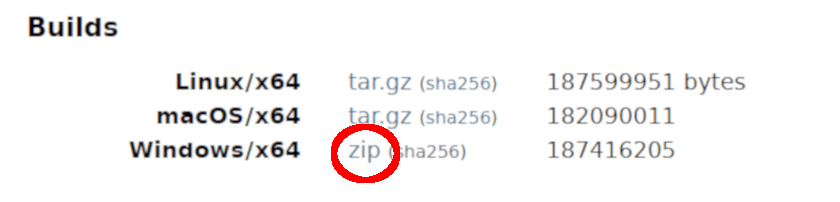
buildの欄で自分のPCのOSに合う種類を選択

zipファイルをダウンロード後、解凍しフォルダ内のbinにパスを通します。
今回は「C:/programfiles/java/」に解凍した「jdk-11.0.1」を置きました。
windows10ならコルタナで「path」と検索すれば「システム環境変数の編集」が出てくるはずです。それを選択して、ユーザーの環境変数枠のPath欄を探し編集します。
「path」に「C:/programfiles/java/jdk-11.0.1/bin」を追加します。
コマンドプロンプトを起動し
java -version
と入力しインストールしたjavaの情報が表示されていれば成功です。
「path」を編集しても反映されていないようであればPCを再起動してみてください。
*gradleのインストール
今回はgradle版を選択してspringbootのファイル群を生成したのでgradleが必要です。未インストールであればインストールします。
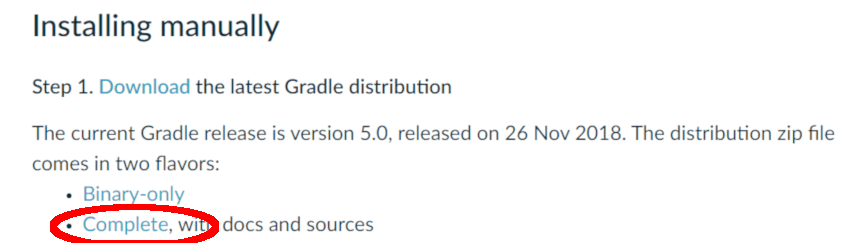
gradle : https://gradle.org/install/
私はcomplete版をダウンロードしました。

ダウンロード後、解凍して出来た「gradle-5.0」にパスを通します。手順はOpenJDKの時と同じ要領です。
pathに「C:/programfiles/gradle/gradle-5.0/bin」を追加して、
gradle -version
gradleのバージョンが表示されていれば成功です。
*Hello World!
生成したSpringBootのファイルを編集していきます。
この段階で、「Fn+F5」でデバッグを開始すると「launch.json」ファイルが作成されます。
さらにもう一度「Fn+F5」でデバッグを開始するとSpringのアプリケーションが起動し、ブラウザで「localhost:8080」にアクセスすると「Whitelabel Error Page」の白い画面が出ると思います。
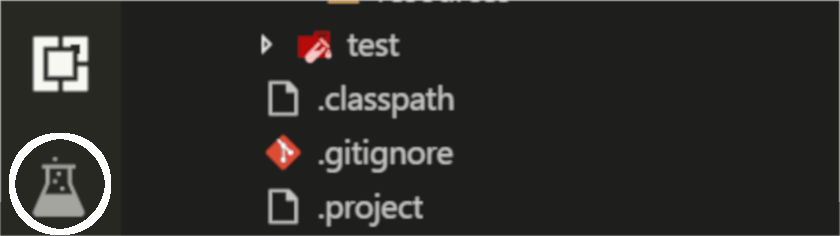
テストもこちらからできます。

テストしたいファイルを右クリックし「run test」です。
それではHello worldするためにファイルを編集していきます。
生成されたdemoフォルダ内の「src/main/java/com/example/demo/」に「DemoApplication.java」があります。
こちらを以下のように編集します。
DemoApplication.java
package com.example.demo;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@SpringBootApplication
@RestController
public class DemoApplication {
@RequestMapping("/helloworld")
public String home() {
return "Hello World!!";
}
public static void main(String[] args) {
SpringApplication.run(DemoApplication.class, args);
}
}
追加したのは以下のコードです。
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
// アノテーション
// Webアプリのリクエストを受けることを示す
@RestController
// パスの設定
// アドレスとメソッドを結びつける
@RequestMapping("/helloworld")
public String home() {
return "Hello World!!";
}
「localhost:8080/helloworld」にアクセスすると「helloworld!!」と表示されていれば成功です!
次はDocker上でSpring Bootを使いHelloWorld!したいと思います(´▽`)



Twitter
Google+
Facebook
Email